プログレッシブウェブアプリ(PWA : Progressive Web Apps)とは
 Progressive Web Apps(以下PWA)を簡単に説明するなら、まるでアプリのように振る舞う「超高速なWebサイト」といえるでしょう。
Progressive Web Apps(以下PWA)を簡単に説明するなら、まるでアプリのように振る舞う「超高速なWebサイト」といえるでしょう。
サイトのホームページをホーム画面にアイコン化することで、アプリのようにアクセスすることができます。ネイティブアプリのようにわざわざダウンロードしなくても、Webサイトをアプリのように扱うことができるようになります。
今のところ、PWAの高度な機能に対し、AppleのブラウザであるSafariは対応していませんが、SafariでもWebアプリとしては通常どおり使うことができますので、先んじてPWAを実装することは問題ないといえるでしょう。
プログレッシブウェブアプリ(PWA : Progressive Web Apps)のメリット
インストールの手軽さ
 ネイティブアプリの場合、Appsストアで検索してもらい、ダウンロードし、インストールする、という手順を踏まなければなりません。どんなに良いアプリを作っても、ユーザーにアプリを見つけてもらい、インストールしてもらうところまでたどり着くのが大きなハードルになりえます。
ネイティブアプリの場合、Appsストアで検索してもらい、ダウンロードし、インストールする、という手順を踏まなければなりません。どんなに良いアプリを作っても、ユーザーにアプリを見つけてもらい、インストールしてもらうところまでたどり着くのが大きなハードルになりえます。
その点、PWAの場合、Web App Manifestという機能を使うことによって、アプリを簡単にインストール(ホーム画面に追加)することができます。
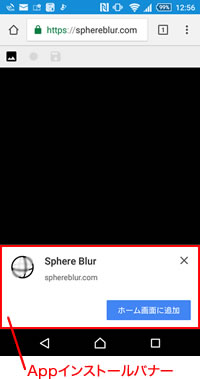
Webサイトにユーザーがアクセスすると、Appインストールバナーが表示されます。
ユーザーはAppインストールバナーのボタンを一回タップするだけで、アプリのアイコンがホーム画面に追加されます。
その後はホーム画面のアイコンをタップすれば、すぐにアプリが起動できるようになります。
更新のしやすさ
Appsストアを通さずに公開できるので、Webサーバー上のファイルを更新することによってアプリの更新が可能です。アプリのメンテナンス性が高まります。
検索エンジンとの相性
ネイティブアプリの場合は当然ながら検索エンジンにはヒットしません。検索エンジンにヒットさせるにはアプリを紹介するWebサイトを作成する必要があるでしょう。その点、PWAの場合、Webサーバー上に公開するので、サイトそのものが検索エンジンにヒットするようになりますので、ユーザーの検索結果に表示され、アプリにアクセスしてもらえるようになります。
