スマートフォンの利用者数が爆発的に増加している中、スマートフォン向けサイトの整備が必要不可欠になりつつあります。RGBデザインではその解決策としてレスポンシブWEBデザインでのサイト制作を推奨しております。
レスポンシブWEBデザインとは?
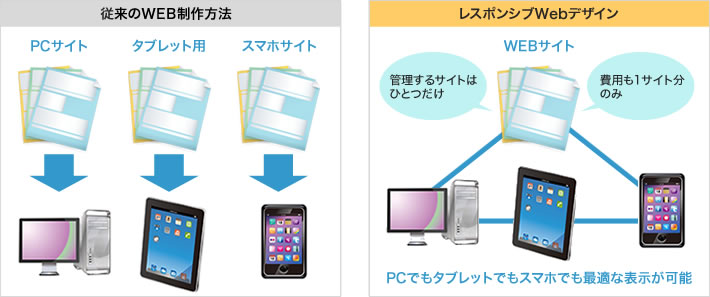
レスポンシブWEBデザインとはPC用、スマートフォン用、タブレット用など、デバイスごとにサイトを用意するのではなく、ブラウザの横幅サイズに合わせてページデザインを自動的に調整する制作手法のことです。この手法はWEBページを制作する際に使用するスタイルシートがバージョンアップし、メディアクエリという機能が使えるようになったことにより可能になりました。

レスポンシブWEBデザインのメリット
①スマートフォン経由のページビュー、コンバージョンの増加
PCサイズのWEBサイトをスマートフォンで閲覧する場合、ピンチイン/アウトを駆使しながらの閲覧になり、ユーザーが目的のリンクやページを探し出す前に離脱してしまうことが多くなってしまいます。レスポンシブWEBデザインではスマートフォンで閲覧した場合、自動的にレイアウトを変更し、読みやすいように調整されますので、より多くのページを見てもらえるようになります。その結果、お問い合わせなどのコンバージョンも増加します。
②制作コストが軽減されます
レスポンシブWEBデザインで制作する場合、PC用、スマートフォン用、タブレット用など複数のサイトを制作する必要がありませんので、当然のことながら制作コストを低く抑えることができます。

③運用コストが軽減されます
PC用、スマートフォン用など複数のサイトがある場合、それぞれに更新作業と更新費用が必要になりますが、レスポンシブWEBデザインの場合は1サイトの運用で済みますので、運用コストが抑えられ、更新作業の手間も少なくなります。
④SEOでのメリット
PC用、スマートフォン用など別々のサイトを立ち上げている場合、せっかく外部リンクを受けたとしても、リンク先が分散してしまい、その効果の分散してしまいます。レスポンシブWEBデザインの場合はPCでもスマートフォンでも同じhtmlページになりますので、リンクが分散することはありません。
また、ユーザーエージェントによってPC用とスマートフォン用にコンテンツを振り分けている場合、クローラーに返すコンテンツの設定を誤ると場合によってはクローキングと見なされてしまうことがあるので注意が必要です。レスポンシブWEBデザインの場合はPCでもスマートフォンでも同じhtmlページが表示されるので、このような心配はありません。
スマートフォン専用サイトが有利な点もあります
とはいえ、全てのサイトがレスポンシブWEBデザインに適している訳ではありません。といいますのも、スマートフォン用にレイアウトを調整して表示させた場合でも、画像などのページ全体のデータ量はPC用と変わりません。画像がスマートフォン用に縮小されて表示されている場合でも、縦横サイズが縮小されているだけであって、画像のデータ量が少なくなっているわけではありません。その結果、スマートフォン専用サイトに比べて、ページの読み込みに時間が掛かってしまうこともありえます。
一方、スマートフォン専用サイトでは通常、読み込むデータ量をPCサイトよりも削減して制作することが多いので、レスポンシブWEBサイトよりも読み込みスピードが速くなります。
また、ゲーム風コンテンツや、複雑な動きがあるWEBサイトの場合、レスポンシブWEBデザインでPCとスマートフォンで同じhtmlページを表示させると、操作性に問題が出てくることがありえます。そういったサイトはレスポンシブWEBデザインではなく、スマートフォン専用サイトを制作し、ユーザーが使いやすいように見せ方を工夫するほうが良いでしょう。
結論としまして
上記の点などから考えますと、
このような企業様にはレスポンシブWEBデザインによるスマートフォン対策をお薦めいたします。
